はてなブログを営利目的*1で利用する場合、連絡先を明示する必要があります。
『個人営利利用ブログでは『連絡先の明示』を忘れずに - 週刊はてなブログ』にも以下のように書かれています。
『連絡先の明示』について、個人営利利用ガイドラインでは
- 恒常的に受信できるメールアドレス
- Googleフォーム
など、誰でも運営者と直接連絡が取れるものを
- プライバシーポリシーを設けている場合、プライバシーポリシー内
- または、どの記事からでも確認できる箇所(サイドバーモジュールやプロフィールなど)
に記載する必要がある、と定めています。
また、SNS のダイレクトメッセージやブログのコメント欄は連絡先として認められていません(参考:はてなブログ個人営利利用ガイドライン(2019年10月1日施行) - はてなブログ ヘルプ)。
つまり、アフィリエイトをするには基本的に「メールアドレス」か「Googleフォーム」による連絡先をプライバシーポリシー内などに明示する必要があるということです。
しかし、「今もっているメールアドレスをブログ内で公開したくない、でもGoogleフォームは使ったことがなくてよくわからない」という方も多いと思います。
今回はそのような方に Googleフォームを使った連絡先の明示の方法をご紹介します。
Googleフォームとは
Googleフォームとは、Googleが提供しているフォーム作成ツールです。
問い合わせフォームやアンケートフォームなどを簡単に無料で作成できます。
実例はこのブログのプライバシーポリシー内の問い合わせ先をご覧ください。
プライバシーポリシー - Satoru's notes
Googleフォームを作る
さっそくですが、Googleフォームを作ってみましょう。
Googleフォームにアクセス(行頭のリンクか、「Googleフォーム」で検索)して、「Googleフォームを使ってみる」を選択します。
Googleへのサインインを求められますので、お持ちのGoogleアカウントでログインしてください。
アカウントをお持ちでない方は作成してください(参考:Gmail アカウントの作成 - Gmail ヘルプ)。
Googleフォームのトップ画面で「新しいフォームを作成」の中の「空白」を選択します。
すると、フォームの作成画面に遷移します。
まずは、フォームのタイトルと説明を入力しましょう。
タイトルは「お問い合わせフォーム」、説明は「こちらは[ブログ名]のお問い合わせフォームです。」のような内容で構いません。
([ブログ名] の部分はご自身のブログ名に置き換えてください。)
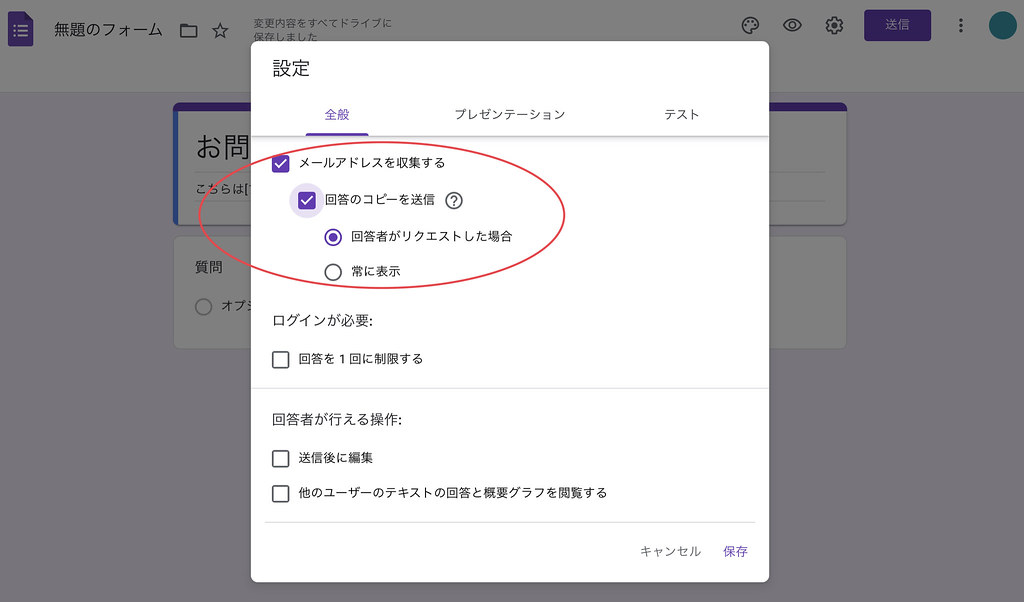
次に、「設定(歯車マーク)」を開きます。
「全般」と「プレゼンテーション」の項目について以下のように設定し、「保存」を押します。
メールアドレスの入力欄が追加されましたね。
続いて、お問い合わせ内容の入力欄を作っていきます。
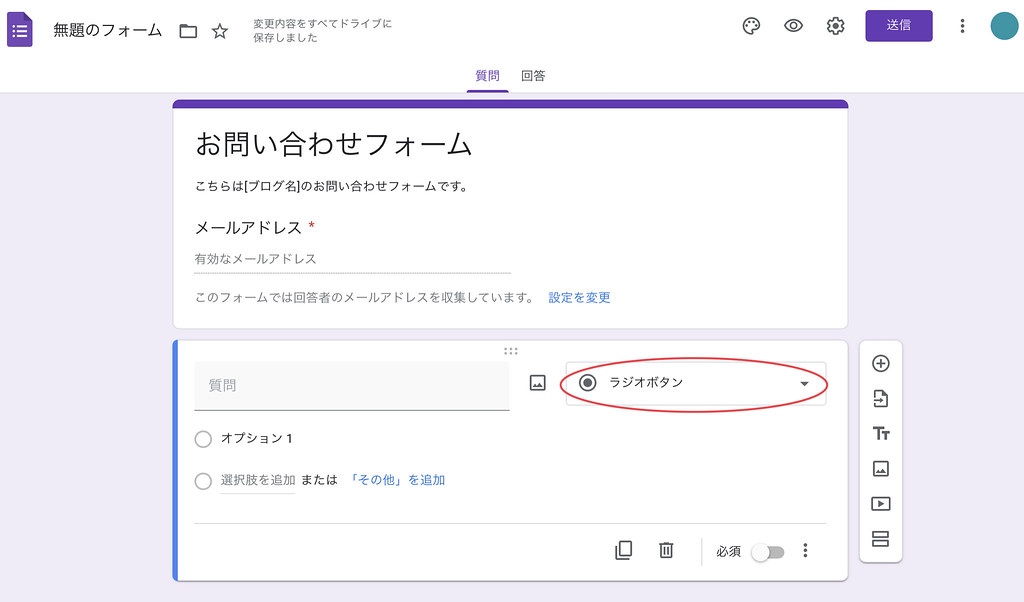
下にある質問の欄のどこかをクリックするといくつかの設定項目が現れます。
その中の質問形式を選択するプルダウン(デフォルトだと「ラジオボタン」になっています)をクリックします。
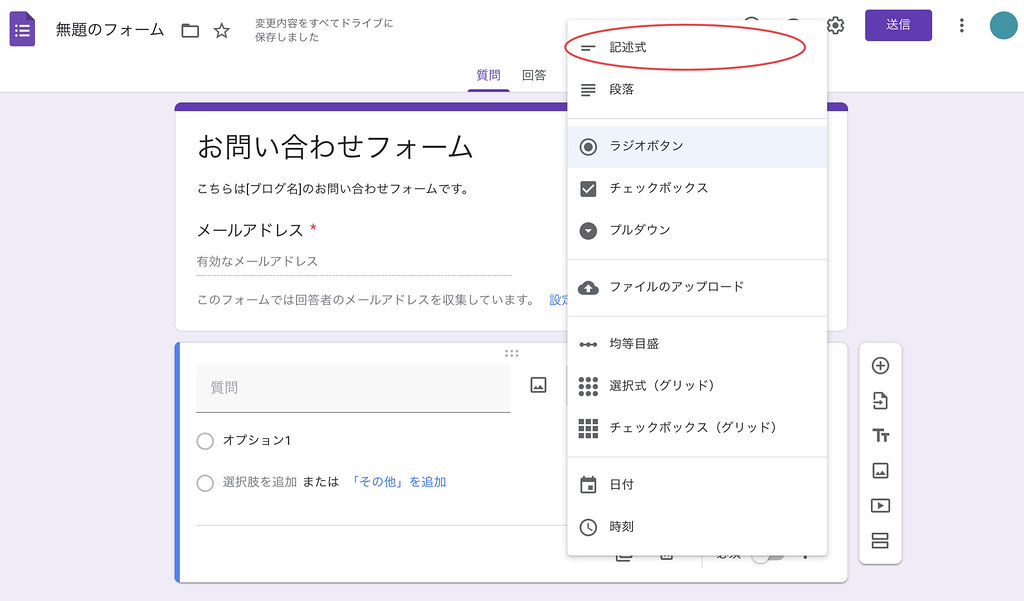
「記述式」を選択します。
質問形式が記述式に変わりました。
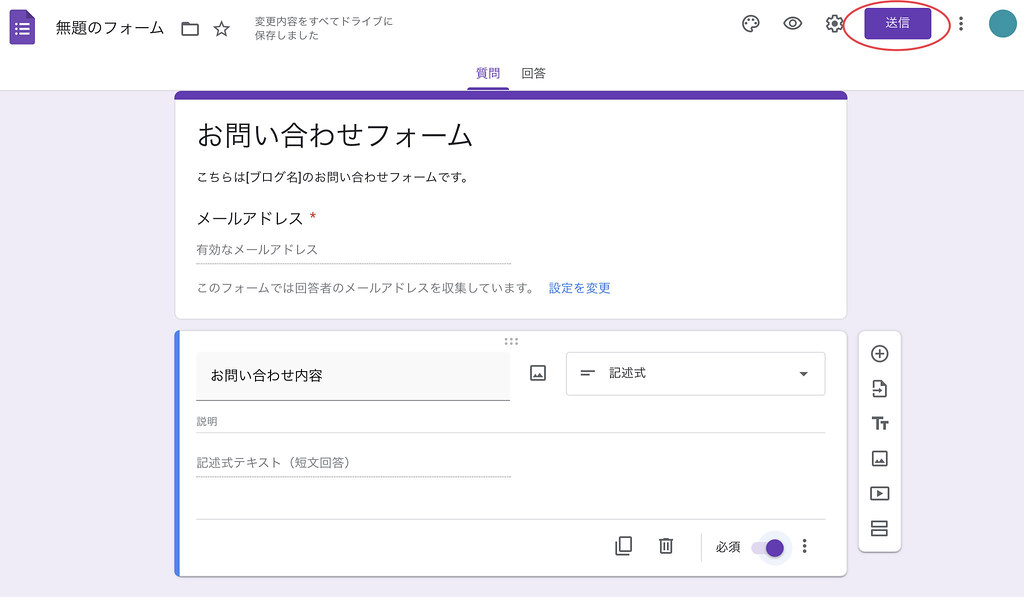
質問のタイトルを入力します。
この例では「お問い合わせ内容」としています。
お問い合わせ内容は入力必須にしたいので「必須」を ON にします。
これでお問い合わせフォームは完成です。
お問い合わせフォームをブログに設置する
では、作ったお問い合わせフォームをブログに設置しましょう。
フォーム作成画面の右上にある「送信」ボタンを押します。
3つある送信方法のうち「HTMLを埋め込む」のマーク(〈 〉)をクリックします。
「高さ」を少し大きめの「960」くらいに変更しておきましょう。スマホなどの幅の狭い画面で見たときに見やすい表示になります。
「コピー」を押して HTML をコピーします。
あとは、コピーした HTML をプライバシーポリシーのページなど、ブログ内のお問い合わせフォームを設置したいところに HTML編集で貼り付けるだけです。
プライバシーポリシーのページが未作成の場合、有料プラン(はてなブログPro)の方は固定ページで作成してください。
無料プランの方は固定ページを使わずにプライバシーポリシーのページを作る方法を以下の記事で紹介していますので、参考にしてください。
sa2ru.hatenablog.com
メール通知を有効にする
最後に、必須ではありませんがやっておいた方がいい設定として、お問い合わせのメール通知を有効にしましょう。
メール通知がない場合、お問い合わせを見逃す可能性があります。
フォーム作成画面の「回答」をクリックし、「︙」のメニューを開き、「新しい回答についてのメール通知を受け取る」を有効にします。
ここまでできたら、ブログに設置したお問い合わせフォームで試しに入力・送信してみましょう。
入力した内容がフォームの「回答」に追加され、メール通知が来れば成功です。
問い合わせが来たときに備えて
連絡先として Googleフォームを使うことのメリットは、あくまでブログ内でメールアドレスを公開せずに済むということです。
もしお問い合わせがあった場合は、メールで返事をすることになるかと思います。
お問い合わせをしてきた人にすら今もっているメールアドレスを一切教えたくないという方は、専用のメールアドレスを用意しておくといざという時に困らずに済むかもしれません。
Outlook.com などのエイリアスメールを使うのも一つの手です。
sa2ru.hatenablog.com
まとめ
Googleフォームを使ってはてなブログに連絡先(お問い合わせフォーム)を設置する方法をご紹介しました。
今回使ったのは Googleフォームの機能のごく一部です。
アンケートなどにも便利に使えますので、気になった方は色々なフォームをどんどん作ってみてください。
なにせ無料です。
活用しましょう。
*1:掲載する広告がブログ編集画面の編集サイドバーを使って掲載できる商品リンク(「Amazon商品紹介」「楽天商品紹介」「iTunes商品紹介」)だけであれば非営利利用扱いとなります。連絡先の明示が必要なのは「もしもアフィリエイト」などのアフィリエイトASP や Google AdSense などを利用する場合です。